
Sketch
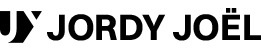
Web & App
UX Research, Wireframes, Visual Design, Design System, Klikbare demo’s
Het herontwerpen van de vormgeving en uitstraling van de website, webshop en app van Hostnet. Met als doel dat alle diensten er professioneler en moderner uitkwamen te zien die er daarnaast ook voor zorgde dat de conversies zouden verbeteren tegenover de oude diensten.
Jaren geleden vernieuwde Hostnet voor het laatst de hele website, waardoor de website er gedateerd uitzag. Het bedrijf wilde graag een nieuwe moderne uitstraling zien van de huidige website en app.
1 jaar
Persona's
Omdat Hostnet zowel producten aanbiedt voor de onervaren gebruikers en veeleisende technische gebruikers zijn er verschillende persona’s gemaakt om deze gebruikersprofielen beter inzichtelijk te krijgen. Door de doelgroepen beter te segmenteren is er een duidelijk overzicht naar voren gekomen over de verschillende klanten die Hostnet heeft. De reden om de persona’s opnieuw in kaart te brengen is ook omdat we de nieuwe website beter willen laten aanspreken aan de verschillende klanten die bij Hostnet diensten hebben afgenomen of willen nemen.

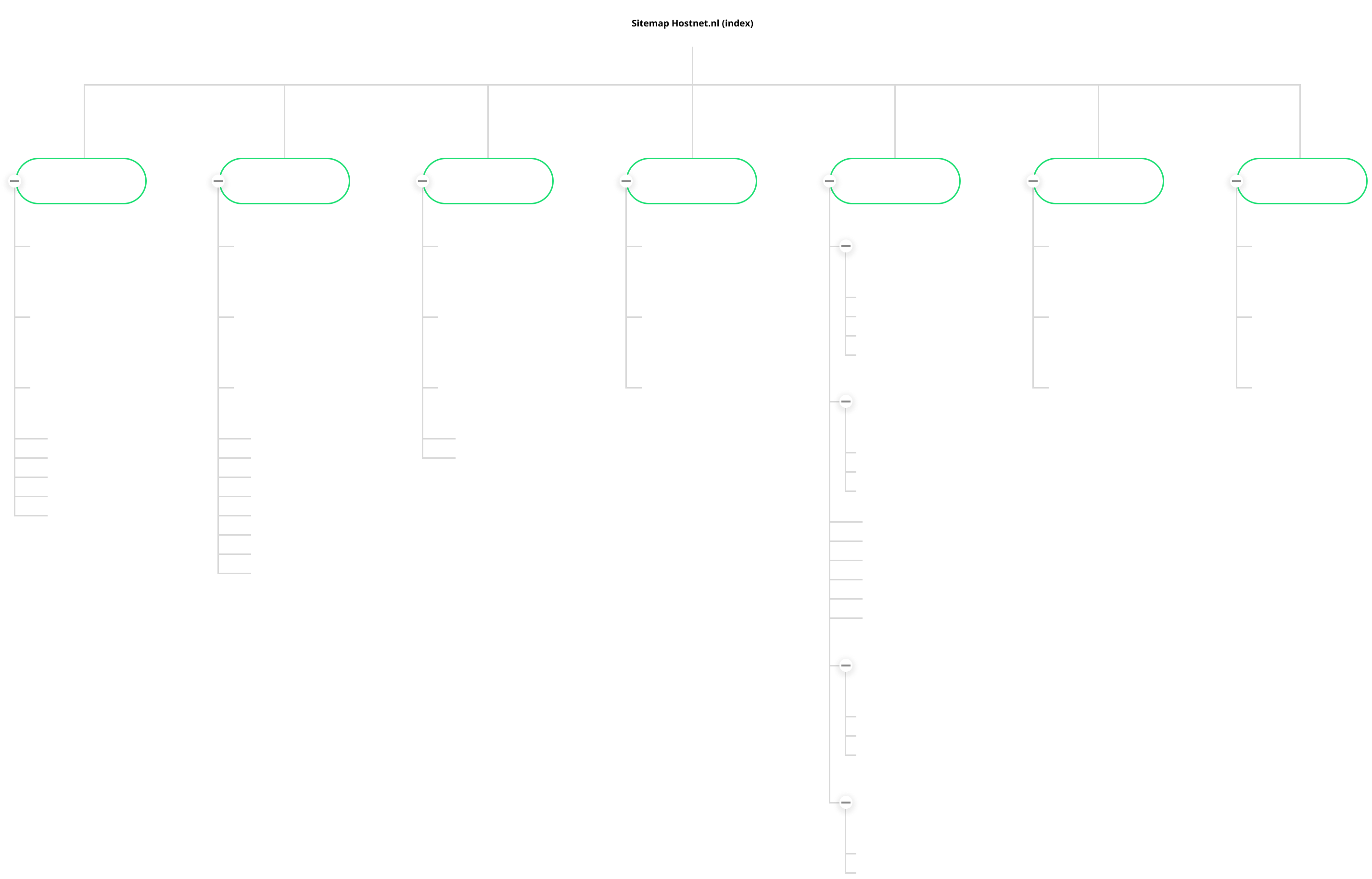
De sitemap van Hostnet
Om inzicht te krijgen in waar de verschillende klanten van Hostnet terechtkwamen op de website, had ik een sitemap opgesteld waarin alle pagina’s schematisch en gesegmenteerd werden weergegeven.

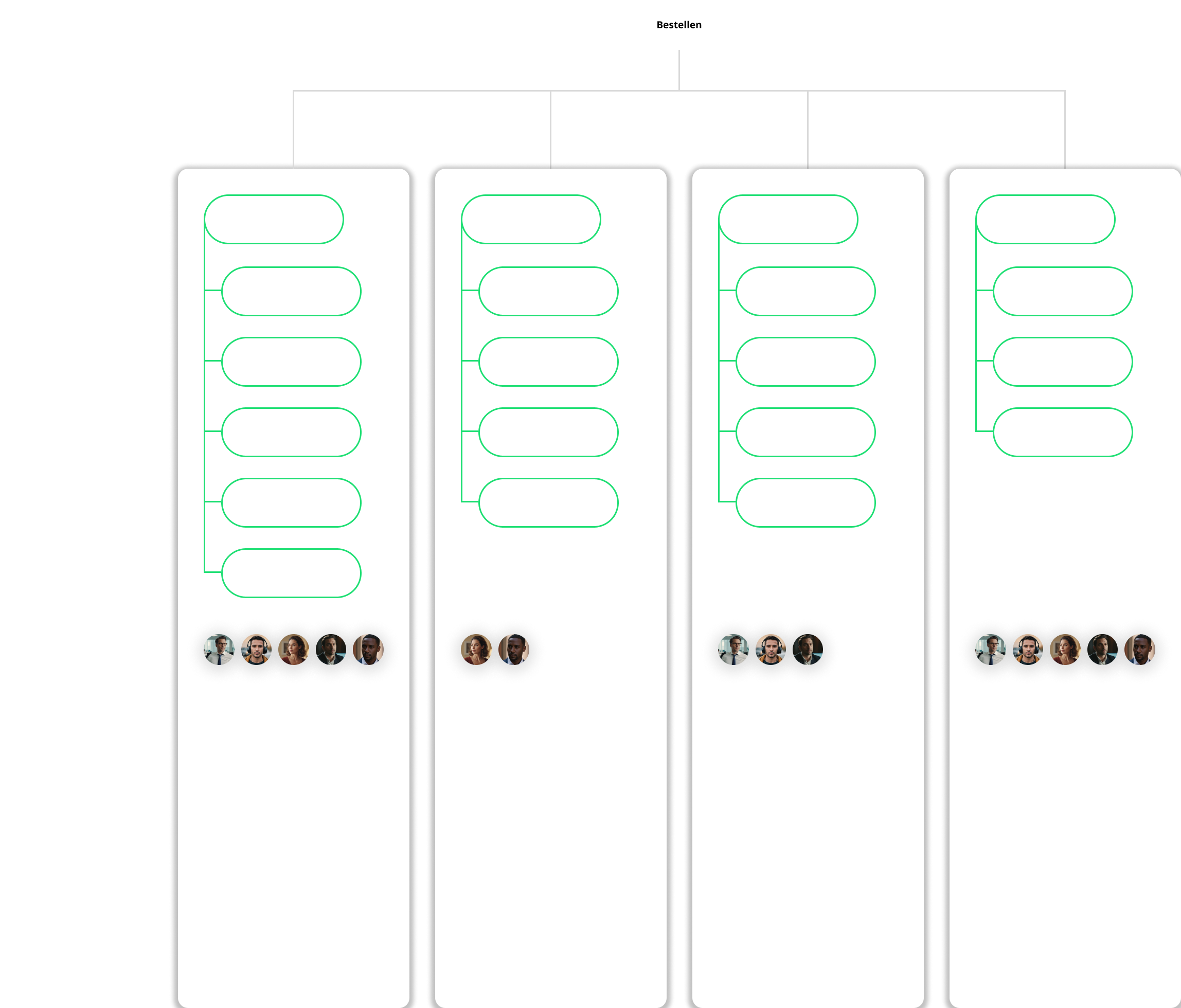
De user needs van de persona's van Hostnet
Vervolgens zijn de behoeftes van de persona’s (klanten) gerangschikt aan de producten waar zij interesse in hebben.

Customer journey mapping
Vervolgens zijn er voor alle persona’s customer journey’s gemaakt waardoor het inzichtelijk werd hoe de klanten hun reis door de website en de producten en diensten maakte. Hieronder heb ik een van de customer journeys uitgewerkt voor de persona Daan.

Touchpoint inventory
Hieronder staan de touchpoints beschreven van het persona Daan.

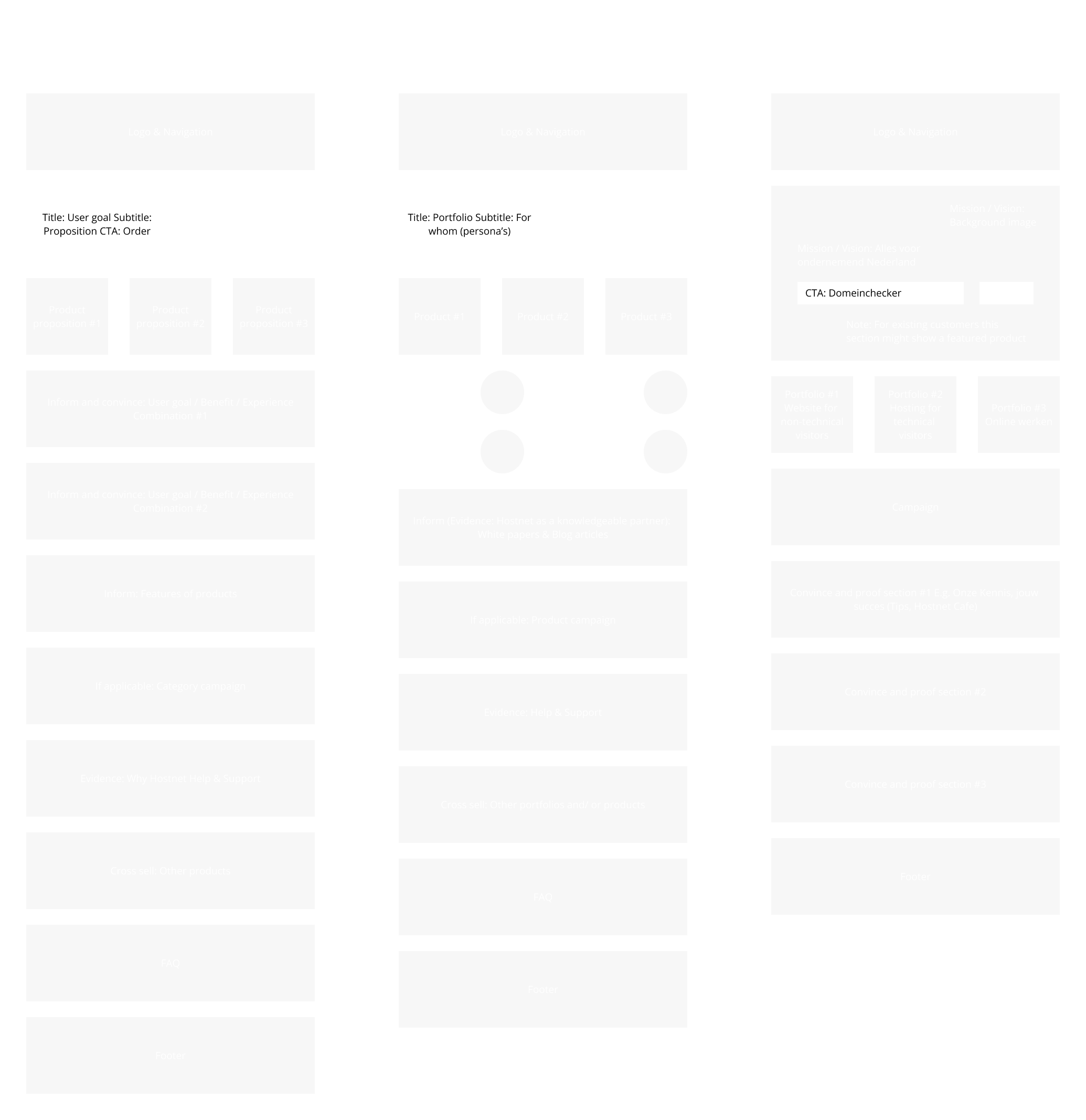
Wireframes & Touch, Tell en Sell
Samen met twee teamleden heb ik wireframes uitgewerkt voor de pagina’s met de meeste bezoekers. We startten met een analyse van de huidige website, die door het veelvuldig gebruik van donkerblauw en paars somber oogde. Uit gebruikerstesten en een enquête met ruim 1000 reacties bleek dat de site te weinig visuele afbeeldingen had, sober overkwam, niet aansprekend was en moeilijk leesbare informatie bood. Daarom ontwierpen we nieuwe wireframes voor de home-, product- en portfoliopagina’s, gebaseerd op het touch, tell, sell-principe: eerst iets tastbaars tonen, daarna informeren en tenslotte aanzetten tot aankoop.

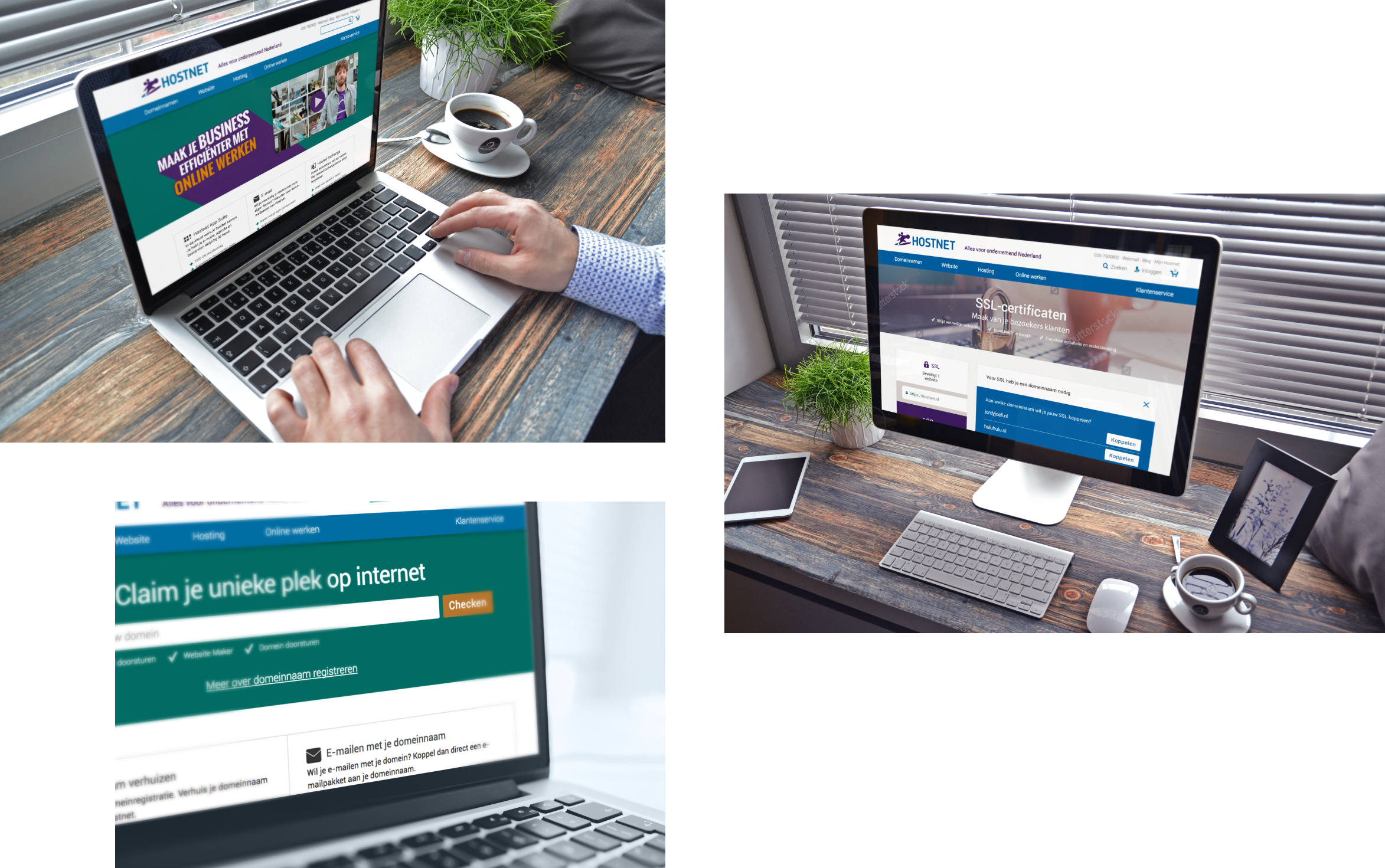
De huidige website van Hostnet
Hieronder staan drie afbeeldingen getoond van hoe de huidige website van Hostnet eruit zag voor we deze zijn gaan vernieuwen.

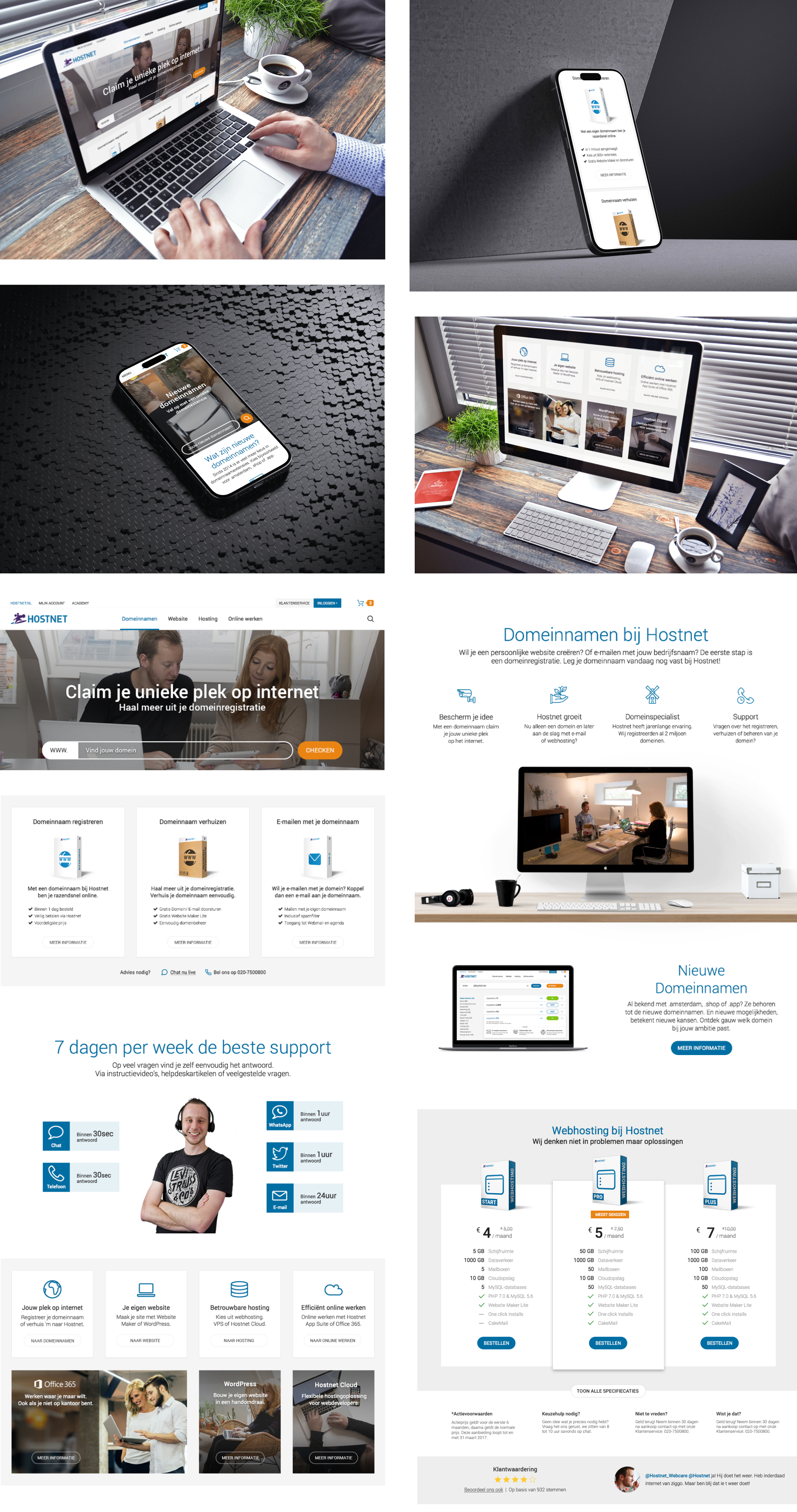
Een aantal uitgewerkte concepten
Vervolgens zijn we verschillende nieuwe concepten gaan uitwerken voor de homepagina, portfolio pagina en productpagina. We hebben deze verschillende designs vervolgens uitgeprint en zijn vervolgens met het hele team en stakeholders gaan kijken welke het beste beoordeeld waren door de mensen. Dit hebben we gedaan aan de hand van een puntenverdeling over de getoonde concepten.

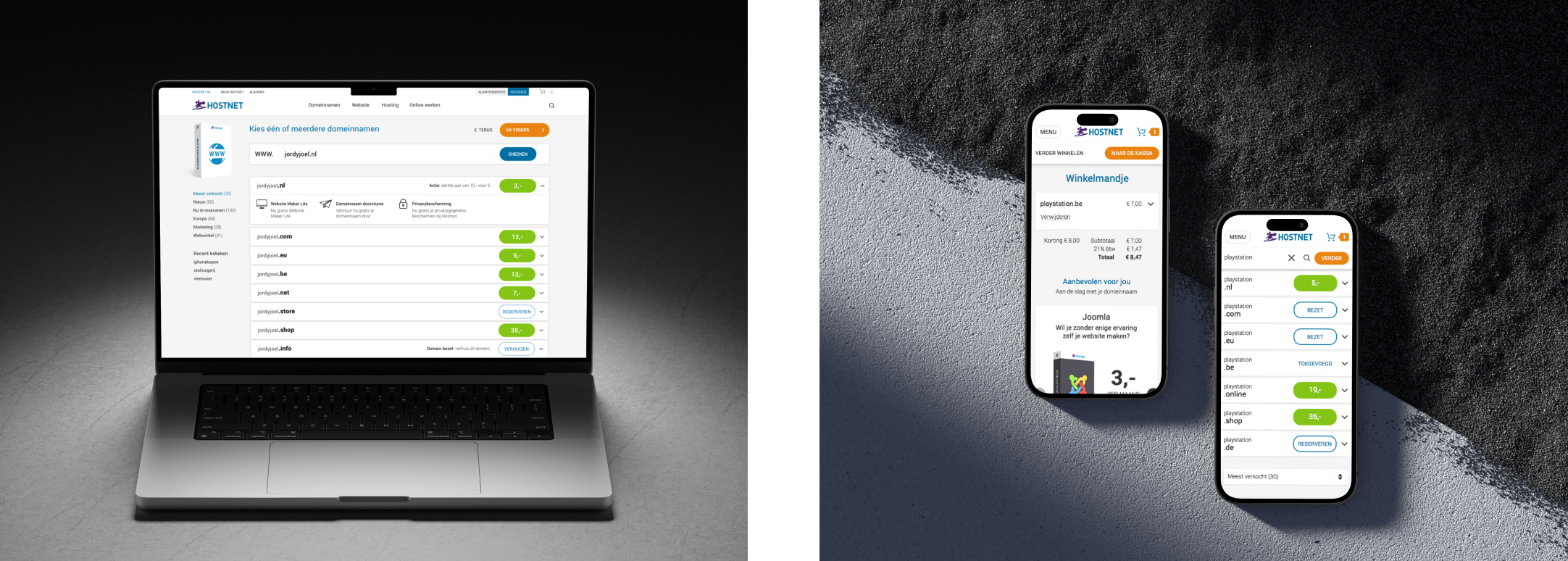
De domeinnaam checken pagina van Hostnet
Voor andere pagina’s zoals de domeinnaam checken pagina, winkelmand pagina en checkout pagina hebben we ook verbeteringen aangebracht en het redesign doorgevoerd. De domeinnaam checken pagina is getest in het UX-lab met zes testpersonen. De uitkomsten hiervan, zoals het duidelijker weergeven van de domeinnaam extensies en prijzen zijn doorgevoerd in het ontwerp.

Winkelmand, cross-sell en de checkout wireframes
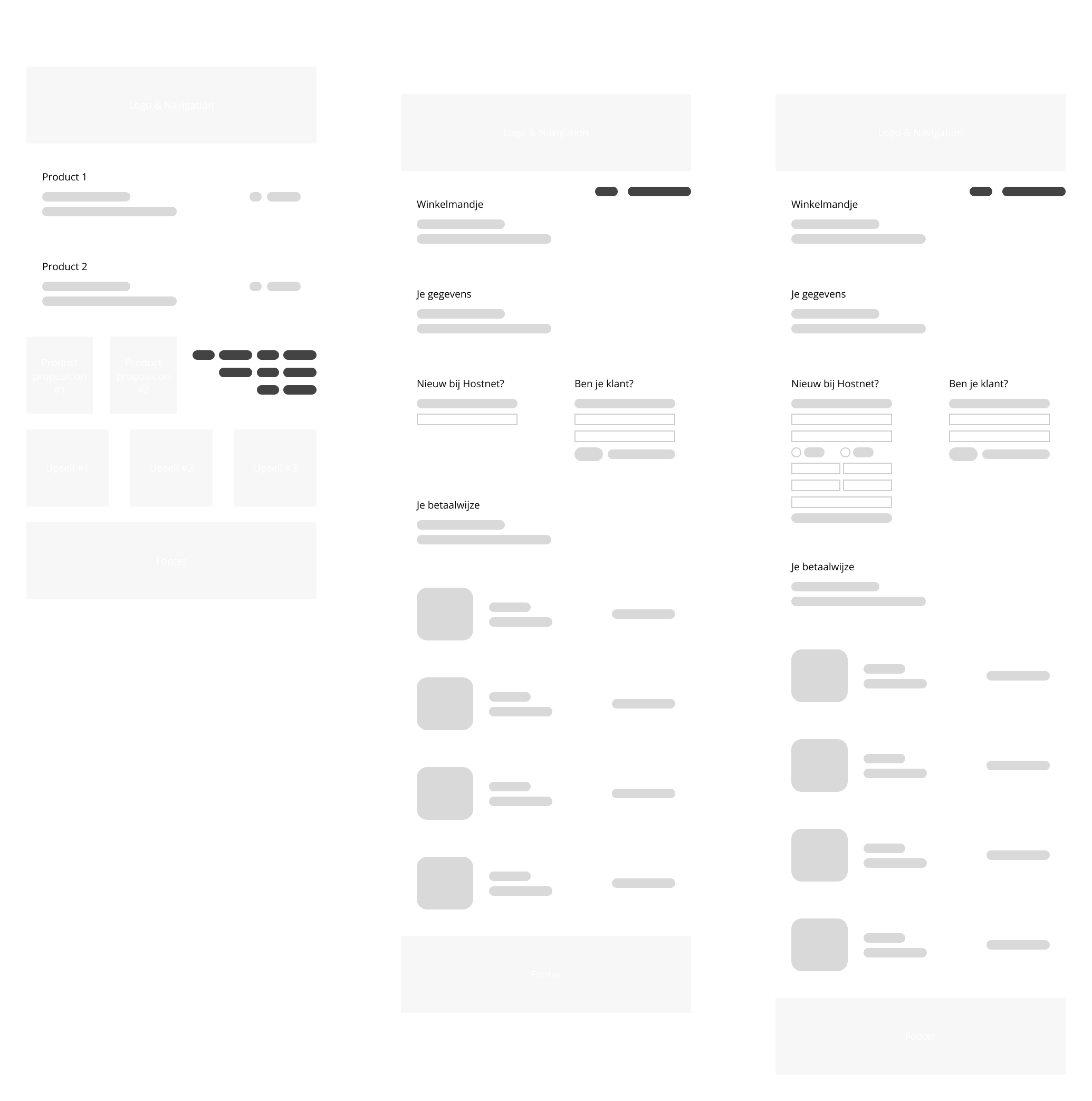
Nadat we de algemene pagina’s hadden vernieuwd zijn we naar het bestelproces gaan kijken wat daarin verbeterd kon worden. Dit bestelproces hebben we twee keer getest door middel van wireframes in het UX Lab. Een keer op Desktop en een keer op Mobiel. De desktop weergave van de wireframes is hieronder te bekijken.

Winkelmand, cross-sell en de checkout designs
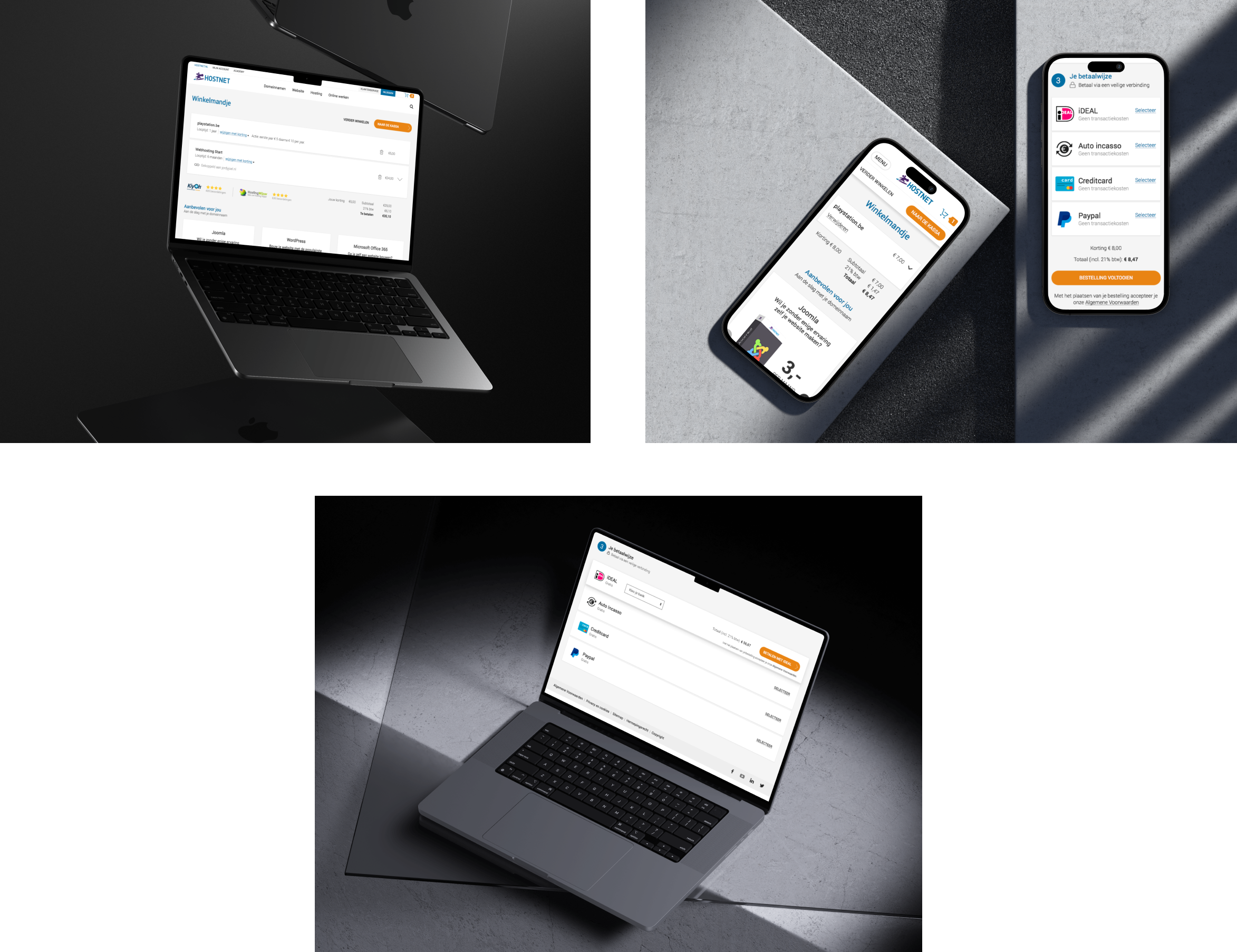
Vervolgens zijn we de wireframes voor zowel de mobiele als de desktop weergave gaan uitwerken in high fidelity ontwerpen.

Terugblik op het project
Tijdens het gehele proces om de website te vernieuwen zijn alle belangrijke pagina’s meegenomen. De nieuwe stijl is overal doorgevoerd waardoor er een goede consistentie is ontstaan over de hele website. Daarnaast zijn door het onderzoek van het segmenteren van de klanten naar persona’s de producten en de websitepagina’s ingedeeld zodat het de verschillende klanten van Hostnet beter zal bedienen en aanspreken. Deze aanname hebben we kunnen nemen omdat we dit tijdens interviews en gebruikerstests naar voren hebben zienkomen bij de feedback van de testpersonen.
Tijdens het proces om de website te vernieuwen zijn alle belangrijke pagina’s goed gemonitord op het bezoekersgedrag en het doorklik gedrag van de bezoekers. Van hieruit zullen we de komende maanden bijhouden wat de statistieken laten zien tegenover de oude pagina’s. Waar nodig is zal vervolgens verder geoptimaliseerd worden indien de cijfers een lagere conversie tonen of als het doorklik gedrag lager is dan bij de vorige oude website.
Tijdens dit project ben ik de schakel geweest tussen front-end, conversiespecialisten en een backend team. Daarnaast heb ik veel geleerd van het hele UX-traject. We zijn echt als team door alle 5 de UX-fases van Jesse James Garret gegaan om het project zo gefundeerd mogelijk uit te werken tot een succesvol project.