
Sketch
Web & App
UX Research, Wireframes, Visual Design, Design System, Klikbare demo’s
Voor KPN hebben we gewerkt aan de digitale doorontwikkeling van Hussel: een flexibele propositie waarmee klanten zelf hun ideale pakket kunnen samenstellen, bestaande uit internet, mobiel, televisie en aanvullende diensten zoals Spotify of Netflix. De doelgroep varieerde van 16 tot 70+, wat het essentieel maakte om de flow begrijpelijk, toegankelijk en schaalbaar te maken.
Het oude KPN-bestelproces was onduidelijk en weinig aantrekkelijk. Met onderzoek en gebruikerstesten ontwierpen we een moderne, flexibele bestel-flow die Hussel uitlegt en conversie verhoogt.
1 jaar
Proces en werkwijze
Het project werd iteratief uitgevoerd in sprints van twee weken. We startten met stakeholderinterviews, gezamenlijke workshops en sprintplanning om de basis te leggen. In iedere sprint werkten we concepten uit, maakten we prototypes en testten we deze met klanten. Na elke ronde werden inzichten verwerkt in een verbeterde versie. Parallel hieraan vonden design reviews en demo’s met stakeholders plaats, zodat het ontwerp voortdurend werd afgestemd met businessdoelen en technische haalbaarheid.

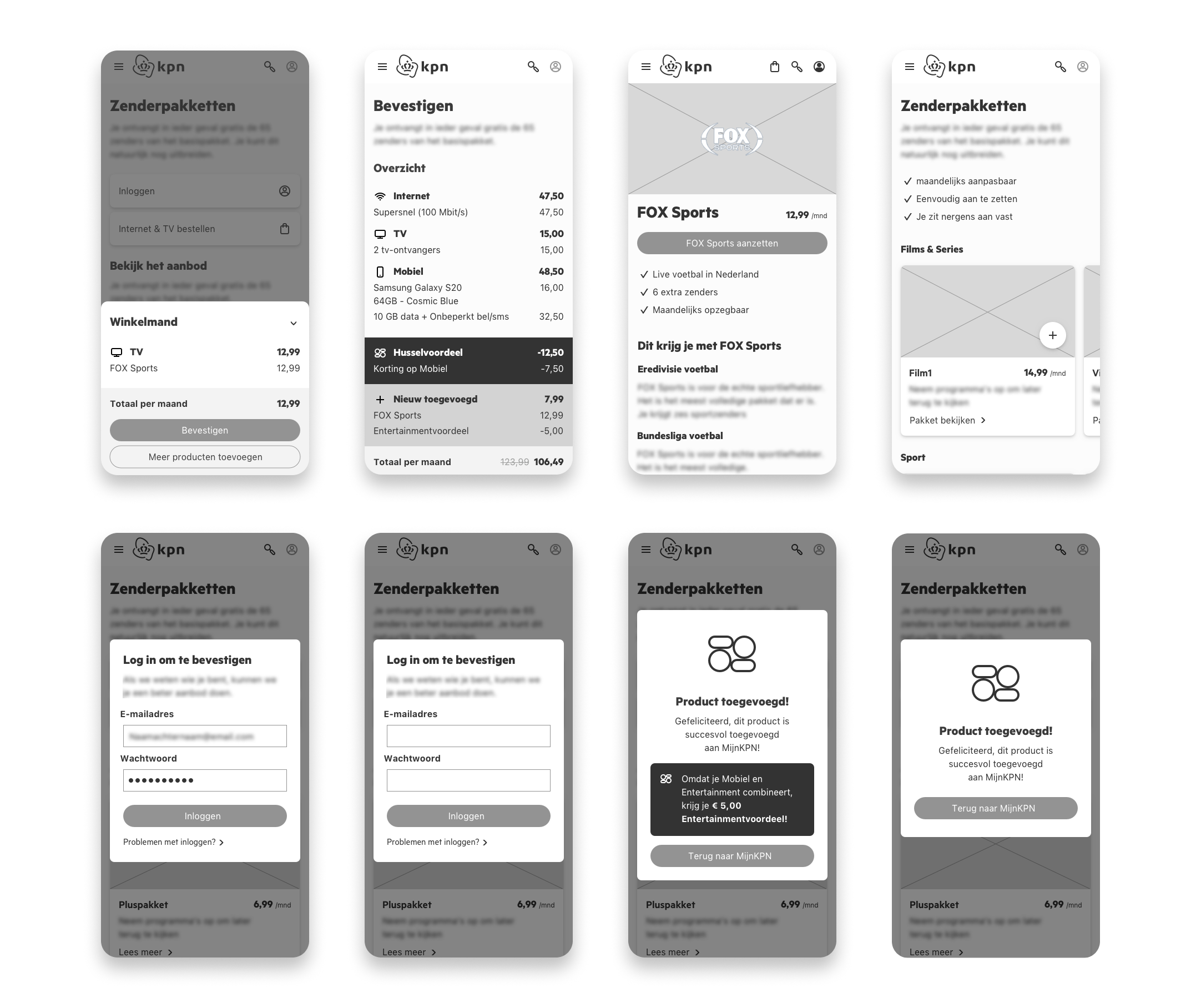
Lo-Fi wireframes
Na de eerste iteraties van het concept hebben we lo-fi, klikbare wireframes ontwikkeld. Deze wireframes boden een snelle en goedkope manier om de kernfunctionaliteiten van de flow tastbaar te maken, zonder afleiding van visuele details. Vervolgens hebben we de wireframes getest met testpersonen uit de doelgroep. Tijdens deze sessies konden we waardevolle inzichten verzamelen over navigatie, begrip van de Hussel-propositie en de gebruiksvriendelijkheid van de flows. De resultaten van deze tests vormden de basis voor de verfijning naar high-fidelity designs en de uiteindelijke implementatie.

Gebruikerstesten
Elke sprint is getest met (ex-)klanten om de begrijpelijkheid en gebruiksvriendelijkheid van het Hussel-concept te valideren. Het concept zelf werd goed ontvangen, maar voordelen zoals korting en flexibiliteit, evenals het inzicht in de totale prijs, bleken onvoldoende duidelijk. Hoewel de flow grotendeels goed werkte, veroorzaakten bepaalde termen en het weinig opvallende winkelmandje verwarring. Conclusie is dat het concept sterk is, maar meer transparantie vraagt rond prijs en voordelen. De belangrijkste bevindingen zijn hieronder weergegeven.


Visueel design & design systeem
Na gebruikerstesten hebben we de interactie en visuele uitwerking van Hussel verder verfijnd. De shop werd opgesplitst in herbruikbare componenten, waarbij we de interacties verbeterden, zoals bij kortingen, kassabon, postcodecheck en verlengen. De flow is opgefrist en geünificeerd volgens de KPN Style Guide, ondersteund door een schaalbaar design system. Alles is zorgvuldig gedocumenteerd, met desktop- en mobile-gedrag en voorbeeldpagina’s als referentie voor development.

KPN Design Systeem
Het KPN Design Systeem vormt de basis voor een consistente en herkenbare digitale ervaring binnen alle producten en diensten van KPN. Het systeem brengt richtlijnen, componenten en patronen samen die zowel op interaction-niveau als op visueel niveau zijn uitgewerkt. Hieronder staan een paar design componenten weergegeven.

Terugblik op het project
De vernieuwing van de Hussel-bestelflow betekende een duidelijke vooruitgang voor zowel de gebruikerservaring als de commerciële resultaten van KPN. Dankzij een iteratief proces van onderzoek, ontwerp en testen ontstond een schaalbaar en consistent systeem waarmee gebruikers eenvoudig pakketten konden samenstellen en vergelijken.
Het vernieuwde ontwerp leverde een bestel-flow op die schaalbaar en flexibel is, visueel aantrekkelijk en volledig in lijn met de KPN-huisstijl. Gebruikers kunnen hiermee eenvoudig pakketten samenstellen, prijzen vergelijken en aanvullende diensten toevoegen. De impact was duidelijk meetbaar: na implementatie steeg de cross-sell en upsell met 23%, wat bewijst dat de nieuwe flow niet alleen gebruiksvriendelijker is, maar ook direct bijdraagt aan de commerciële doelstellingen van KPN.
Na de oplevering is de nieuwe bestel-flow uitgebreid getest en gemonitord, met een continue focus op optimalisatie op basis van gebruiksdata. Daarnaast is gewerkt aan de verdere uitbreiding van het design system om schaalbaarheid en consistentie te waarborgen. Het uitgangspunt blijft onveranderd: Hussel zonder Hassle – een flexibele propositie die digitaal is vertaald naar een duidelijke, gebruiksvriendelijke en toekomstbestendige ervaring.