
Figma
Web
UX Research, Wireframes, Visual Design, Design System, Klikbare demo’s
Kunnen we een wereldwijd salaris checker opbouwen die gebaseerd is op unieke en betrouwbare data van alle Randstad websites over de wereld? En kunnen we hierdoor zowel financieel en operationeel meer efficiënt worden?
Randstad heeft op verschillende websites in verschillende landen een functie waarmee mensen hun salaris kunnen vergelijken met anderen in vergelijkbare beroepen. De manier van vergelijken verschilt sterk tussen de websites, met variërende niveaus van inzicht en statistieken. Dit gebrek aan consistentie maakt het moeilijk om te bepalen welke salarischecker momenteel het beste functioneert.
3 maanden

Benchmark
Om te achterhalen welke verschillende salary checkers Randstad heeft hebben we alle verschillende versies op een rij gezet en hebben we gekeken naar de verschillende features die deze salary checkers bevatten. Daarnaast hebben we ook gekeken hoe andere websites salary checkers hebben ingezet zodat we een duidelijk beeld kregen van de functionaliteiten.
Benchmark analysis
Om het proces van de verschillende websites van verschillende landen beter in kaart te brengen van welke opties en pagina flows er zijn hebben we een benchmark analysis tabel gemaakt waarin duidelijk weergegeven staat welke functies er wel en niet beschikbaar zijn van de verschillende websites.

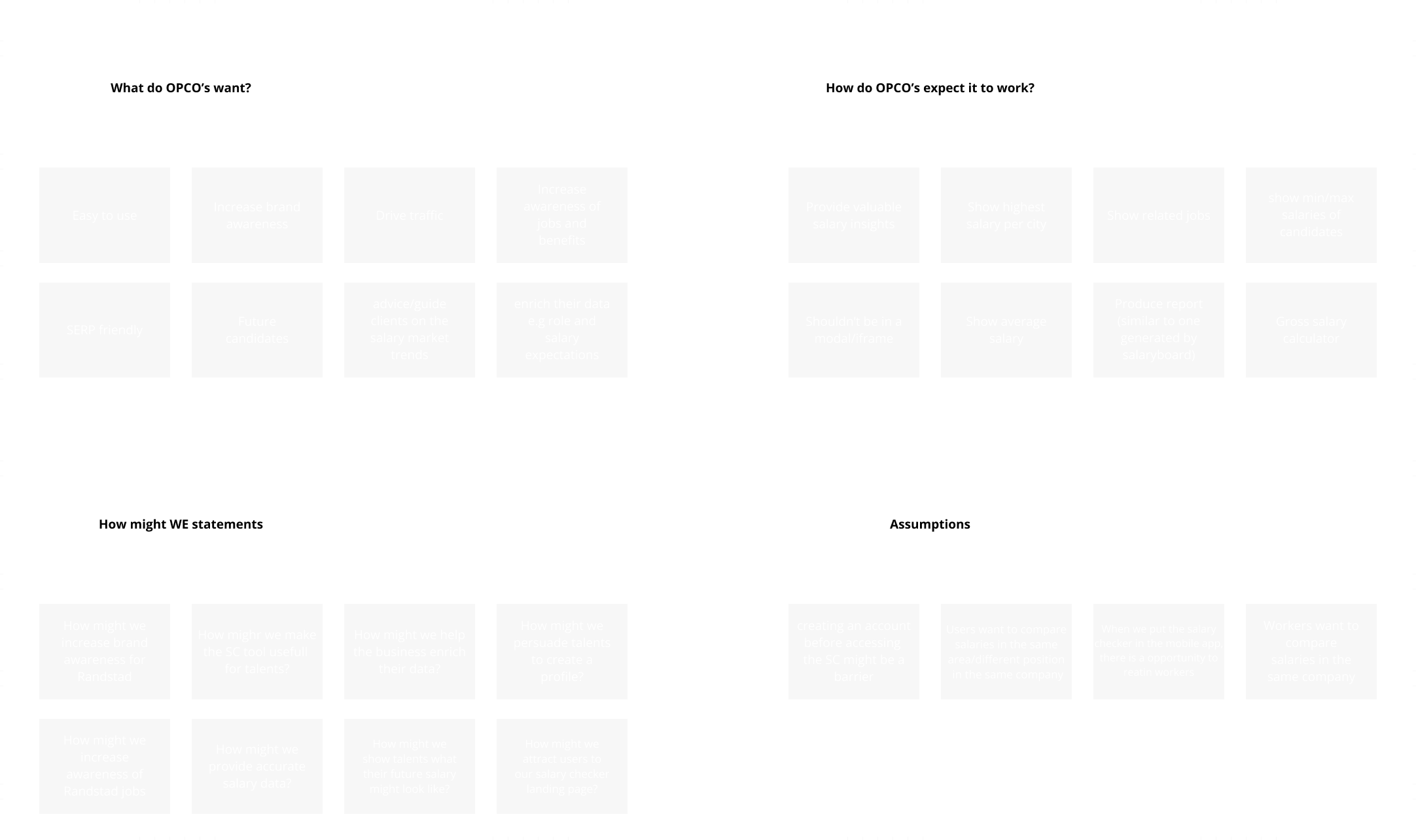
Wensen van de stakeholders
Om achter de wensen van de stakeholders te komen zijn we met ze in gesprek geweest. We hebben vervolgens de wensen van de stakeholders op een Miro board geplaatst en hebben de belangrijkste wensen van de stakeholders genoteerd op het digitale board. De belangrijkste vragen die we hebben gesteld en waar we antwoord op hebben gehad zijn hieronder weergegeven.

Deskresearch stakeholders business feedback
Hieronder staan de belangrijkste dingen die we te weten zijn gekomen tijdens de gesprekken met de stakeholders van de verschillende Randstad websites.
Salaris checker is een waardevolle tool die talenten naar hun website kan trekken en de 1 naamsbekendheid kan vergroten.
Salaris checker kan een goede manier zijn om gebruikersgegevens te 2 verzamelen.
De invoering van een wereldwijde Randstad salaris checker zou toegang geven tot betrouwbaardere en actuelere 3 gegevens.
Een salaris checker zou de conversie kunnen verhogen en er ook voor kunnen zorgen dat er sneller conversies plaatsvinden door gebruikers te sturen naar specifieke vacatures.
Wens om de huidige gebruikerservaring van salaris checkers te verbeteren, meer 5 verkeer te genereren.
De salaris checker zou ook als landingsplaats kunnen fungeren voor bezoekers die vervolgens vanuit deze pagina een account 6 zullen gaan aanmaken.

Wensen van de gebruikers
Voor de wensen van de gebruikers hebben we als eerste net zoals bij de wensen van de stakeholders een Miro board opgesteld waarin we met de stakeholders in gesprek zijn gegaan over de wensen die de gebruikers hebben op de websites van Randstad.

Deskresearch gebruikers feedback
Hieronder staan de belangrijkste dingen die we te weten zijn gekomen tijdens de gesprekken met de stakeholders over de gebruikers van de verschillende Randstad websites.
Gebruikers verwachten van Randstad een efficiënte en betrouwbare 1 salarisberekening.
Gebruikers zoeken direct op Google naar informatie over de hoeveelheid een salaris 2 gemiddeld is
Gebruikers willen zo min mogelijk informatie invoeren die nodig is voor 3 een betrouwbaar salaris indicatie.
De salarisberekening moet gemakkelijk te begrijpen zijn. Extra toelichting 4 hierop is welkom.
Vacatures zijn een nuttige followup, zolang ze maar in dezelfde branche getoond worden als de 5 zoekterm van de gebruiker.

Uitwerking van de user test
We hebben de user test uiteengezet op twee verschillende manieren. We hebben gekozen om een enquête te versturen naar 185 respondenten.
We hebben deze enquête opgezet als volgt:
185 respondenten (niet-randstad: 122 die niet bekend waren met Randstad of geen gebruik maakte van de diensten van Randstad.
Randstad talenten: 63) afkomstig uit de landen West-Europa, Centraal- en Oost-Europa, Noord-Amerika, Zuid-Amerika, Australië/Nieuw-Zeeland en Azië-Pacific.
De respondenten zijn geselecteerd op de volgende kenmerken:
- Momenteel professioneel actie
- Met minimaal één jaar professionele ervaring
- Voldoende vertegenwoordiging van werkende in de diensten sector en technische sector.
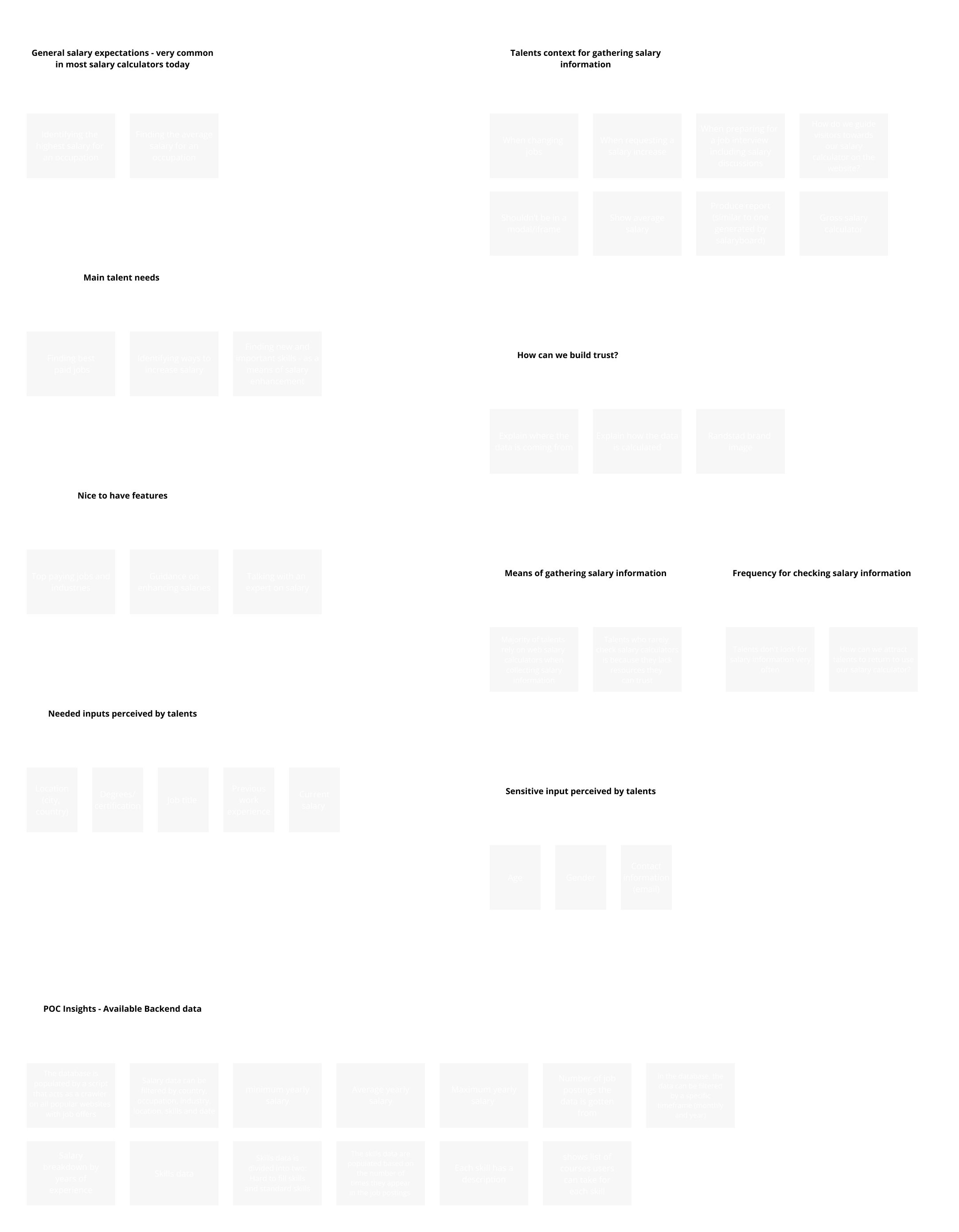
Onderzoeksvragen
Voor de gebruikerstest zijn de belangrijkste vragen op een rijtje gezet:
algemene behoefte:
- in vergelijking met andere professionele verbeteringsdiensten: wat is het relatieve belang van een salarischecker?
De meest voorkomende handelingen:
- Wat zijn de meest voorkomende redenen voor het verzamelen van informatie over salaris?
- Hoe vaak verzamelen gebruikers informatie over salaris?
- Wat zijn de meest gebruikelijke middelen om informatie over salaris te verzamelen? zit de salarischecker er tussen?
- Wat ontmoedigt gebruikers om informatie over salarissen te verzamelen?
- Wat zijn de meest gebruikte zoekstrategieën om de salarischecker op internet te vinden?
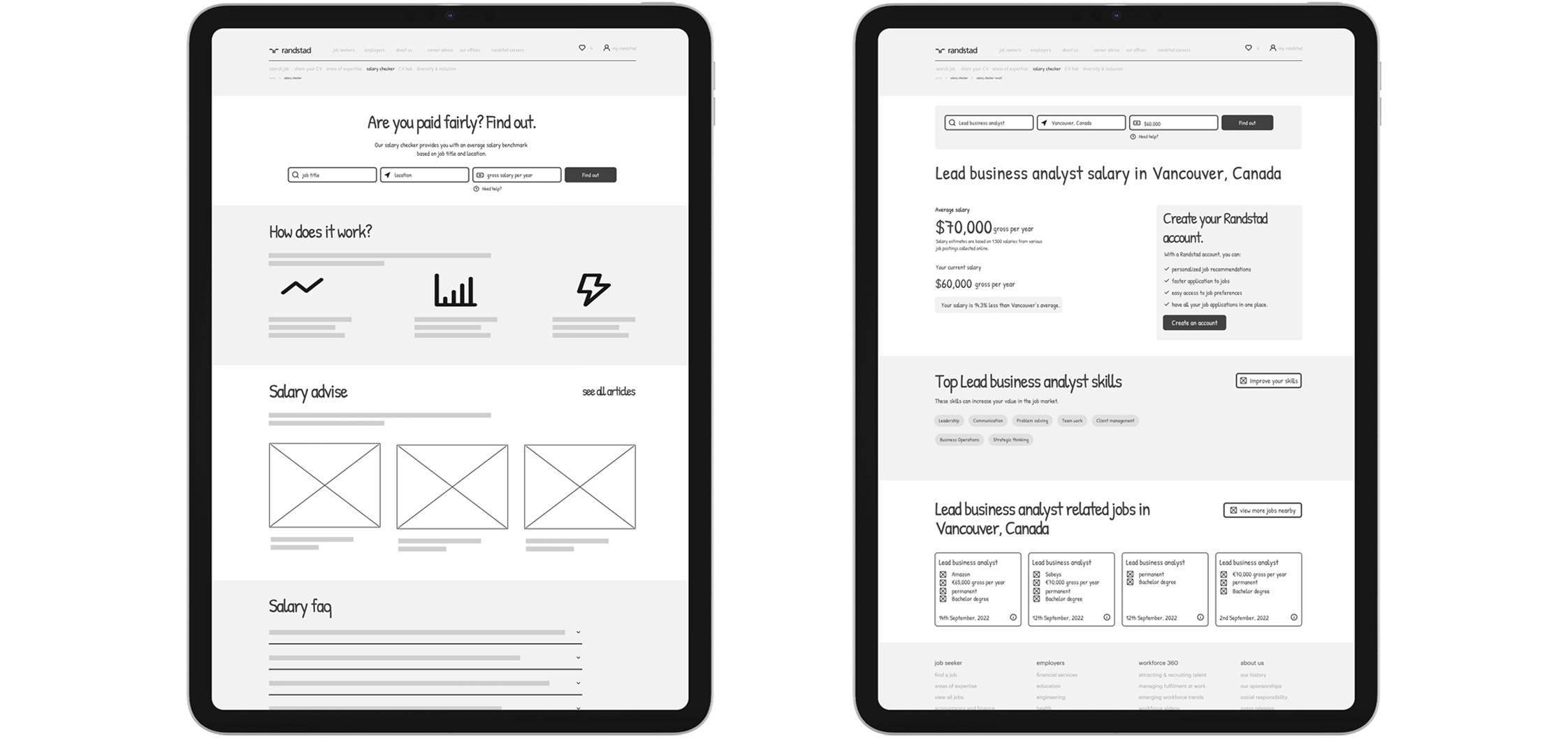
klikbare lo-fi wireframe demo
Nadat we de user needs en de wensen van de stakeholders en die van de respondenten inzichtelijk hadden gekregen zijn we gestart met het ontwerpen van de wireframes om het eerste concept te ontwerpen en vervolgens te testen met 5 testpersonen

Resultaten
Tijdens de user test van de 5 respondenten hebben we de belangrijkste bevinden opgeschreven tijdens de observatie van de test. Vervolgens zijn we alle feedback gaan clusteren en hebben we de feedback die overeen kwam gegroepeerd. Hieronder kan je de belangrijkste feedback die we hebben ontvangen lezen.
Gebruikers worden positief verrast door de tekst (copy).
Sommige gebruikers weten niet 3 wat ze moeten doen op de landingspagina.
Aangezien Randstad een baanaanbieder is, verwachten sommige gebruikers dat ze voornamelijk vacatures op de volgende pagina te zien krijgen. De zoek invoervelden worden geïnterpreteerd als een zoektocht naar een baan.
Sommige gebruikers staan meer open voor het veranderen van baan en het verkennen van verschillende baan mogelijkheden.
Gebruikers begrijpen meestal waar invoervelden voor zijn. Gebruikers stemmen ermee in deze informatie te verstrekken.
Gebruikers hebben een goede kennis van wat hun "bruto jaarsalaris" is en zijn het ermee eens dat dit een goede salarisreferentie is.
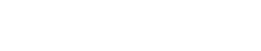
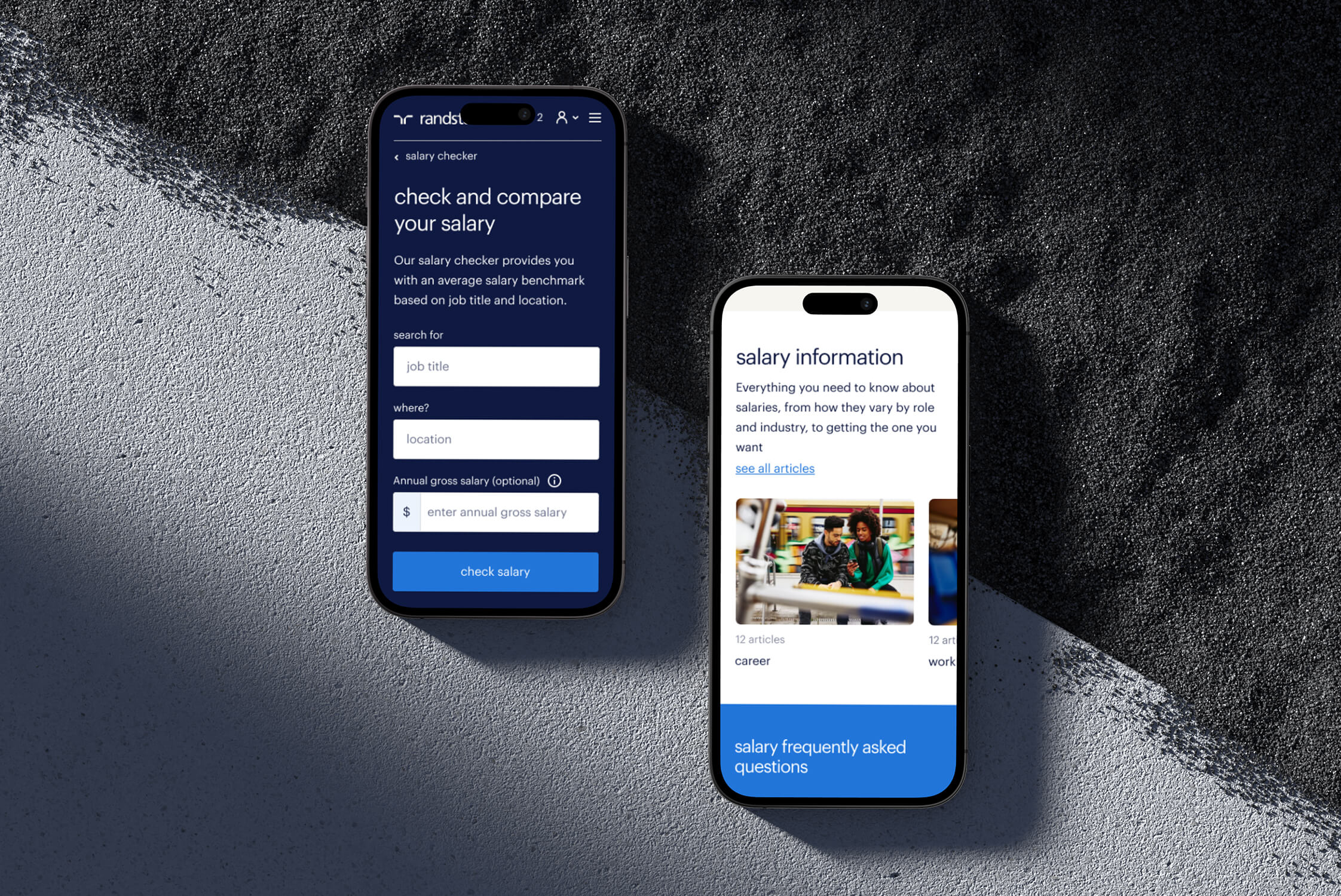
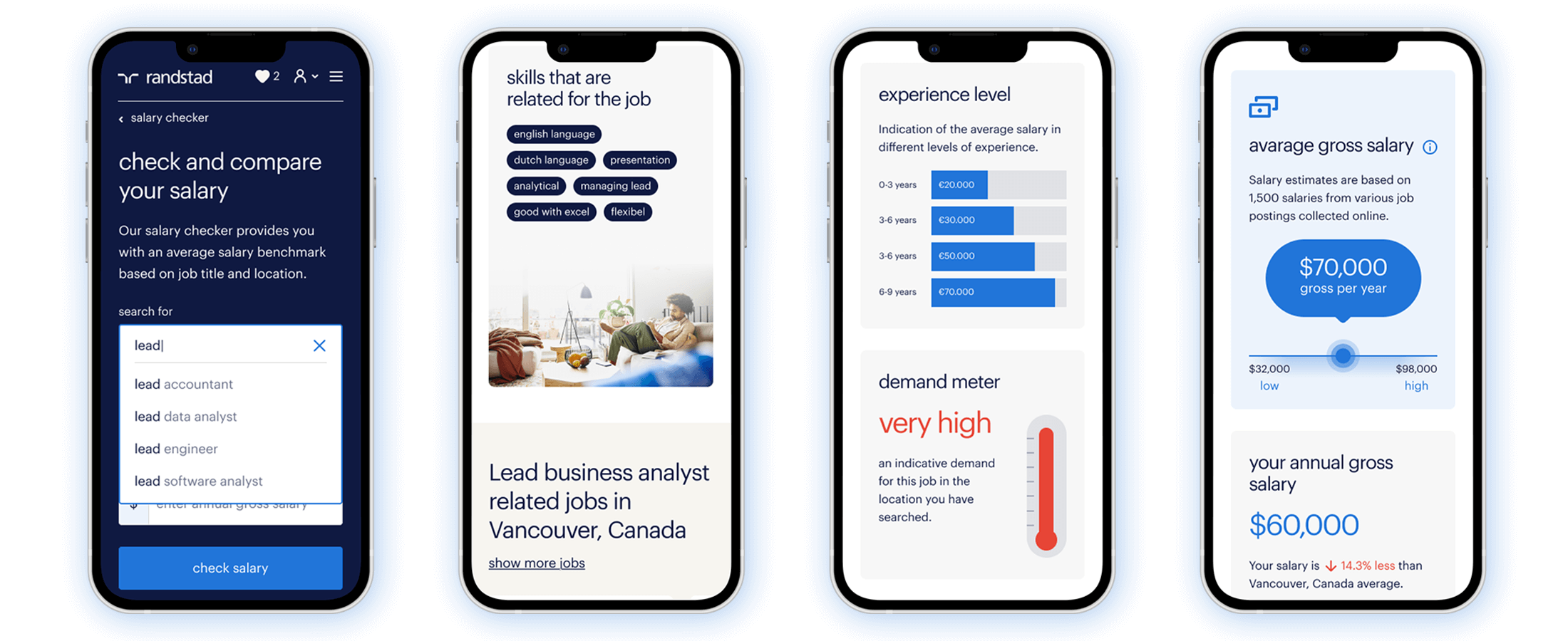
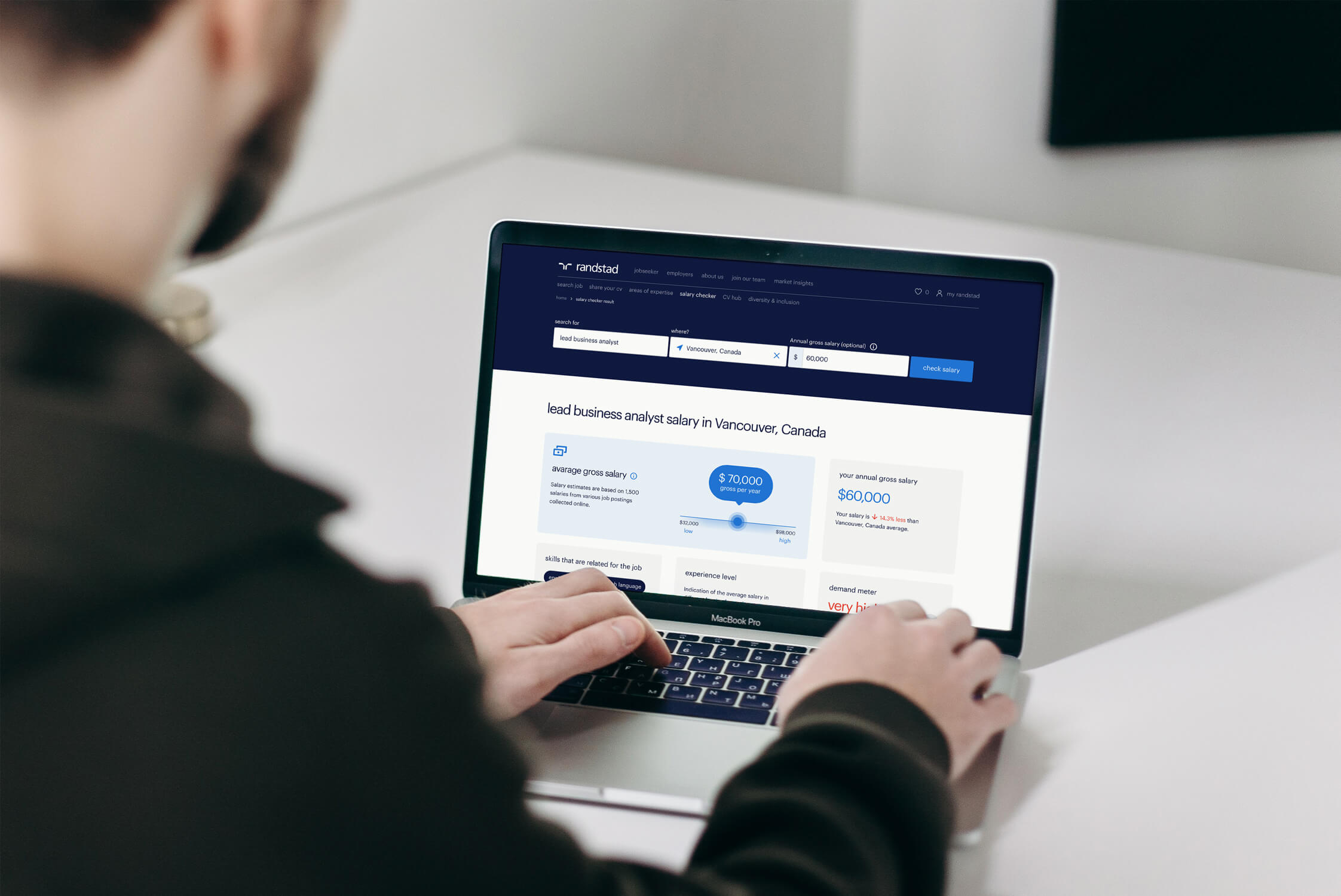
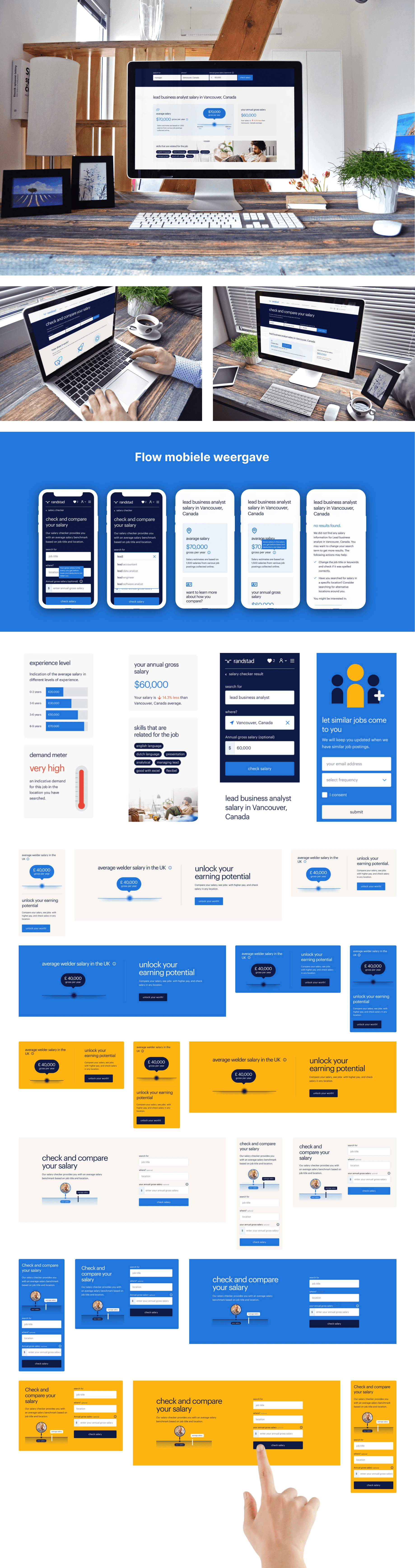
Visueel ontwerp
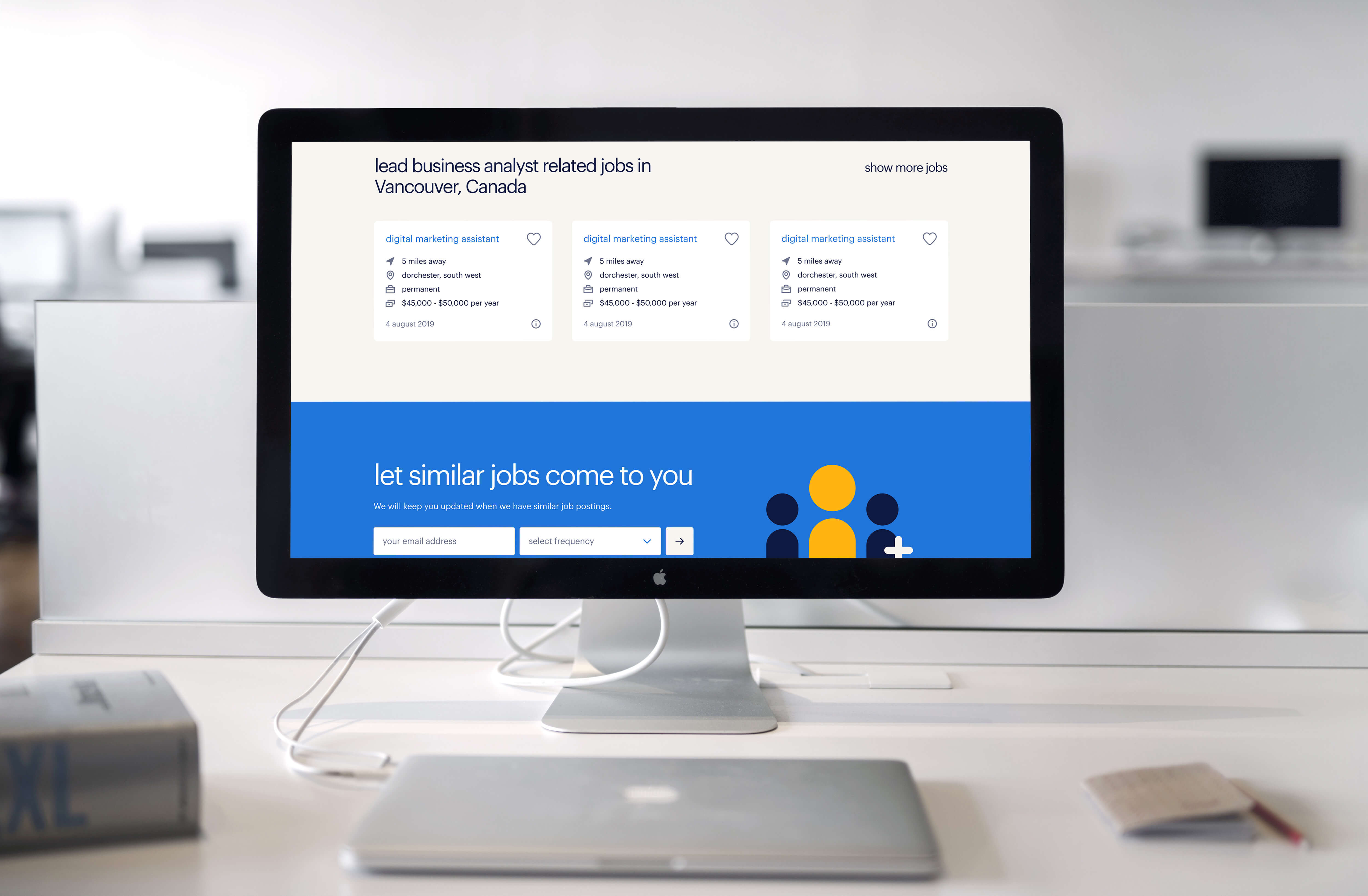
Nadat we de feedback hadden verzameld van de gebruikerstest en de enquête is er een duidelijker beeld ontstaan welke design en user experience we konden verbeteren aan de salary checker. Deze verbeteringen zijn doorgevoerd in het visuele eindontwerp wat hieronder is te bekijken.

Terugblik op het project
In korte tijd hebben we als team door middel van een benchmark analyses, gesprekken met de stakeholders en de wensen van de gebruikers naar voren weten te halen waar voor alle groepen de meeste winst en behoeften lagen. Ik heb tijdens dit project alle fasen doorlopen die gebruikt worden om tot een goed eindproject te komen.
Het resultaat van de salary checker is een intensief proces geweest wat wel in een korte tijd is opgeleverd. Doordat we met veel verschillende landen en dus stakeholders te maken hadden was het soms lastig om iedereen tevreden te stellen. Uiteindelijk hebben we een eindproduct afgeleverd waar iedereen tevreden mee was en is het nu zaak om de salary checker per land te gaan optimaliseren en monitoren.
De vervolgstappen zijn het optimaliseren van de landingspagina en resultaten pagina van de salary checker. Aan de hand van het verkeer kan er straks gemonitord worden hoeveel verkeer er terecht zal komen op de pagina en hoeveel gebruikers de salary checker zullen gaan gebruiken. Daarnaast kan er vervolgens ook gerichter met AB testen gestuurd worden op verbeteringen die over alle websites vervolgens in een keer doorgevoerd kunnen worden omdat elk land dezelfde salary checker zal gaan gebruiken.
Tijdens het project ben ik erachter gekomen dat het ontzettend belangrijk is om feedback te krijgen van alle stakeholders en om deze personen ook mee te nemen in het traject. Daarnaast hebben we niet op het allereerste moment de developers er bij betrokken waardoor er op een later stadium nog technische vragen kwamen die impact hadden op het ontwerp van de wireframes en het visuele ontwerp. Hierdoor zijn we wat extra tijd verloren wat niet nodig was geweest.