
Sketch
Web
UX Research, Wireframes, Visual Design, Design System, Klikbare demo’s
Telfort heeft door de jaren heen meerdere branding wijzigingen gehad waardoor het design over alle kanalen van de website, app en servicetools niet meer consistent is. Er is een enorme versplintering opgetreden waarin bepaalde elementen niet gelijk getoond worden.
Telfort had geen design system. Elementen ontworpen in Photoshop zijn niet overgezet naar Sketch. Er is geen online database voor front-end design, waardoor herhaaldelijk bouwen resulteerde in inconsistenties in uitlijning, kleurgebruik en typografie.
1 jaar

Frontify & Sketch Cloud
Voor ons design system project hebben we Frontify en Sketch Cloud geïntegreerd. Frontify fungeerde als centrale hub voor het bewaren van alle projectinformatie op één plek. Tegelijkertijd gebruikten we Sketch Cloud om designcomponenten te beheren en aan te passen met symbolen. Deze combinatie bood aanzienlijke voordelen. We konden snel pagina's bouwen voor campagnes en tests door alle designelementen als Sketch designs te delen. Dit verminderde de kans op fouten, omdat consistentie in uitlijning, kleurgebruik en typografie was gewaarborgd. Kortom, Frontify en Sketch Cloud zorgden voor een efficiënte workflow, versnelden samenwerking en minimaliseerden fouten bij het ontwikkelen van ons design system.
Onderzoek
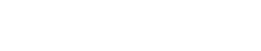
Om met de basis te starten waaruit het hele design system is opgebouwd is gebruik gemaakt van het model UX pyramid van Aaron Walters Hierarchy of User Needs

Frontify & Styleguide
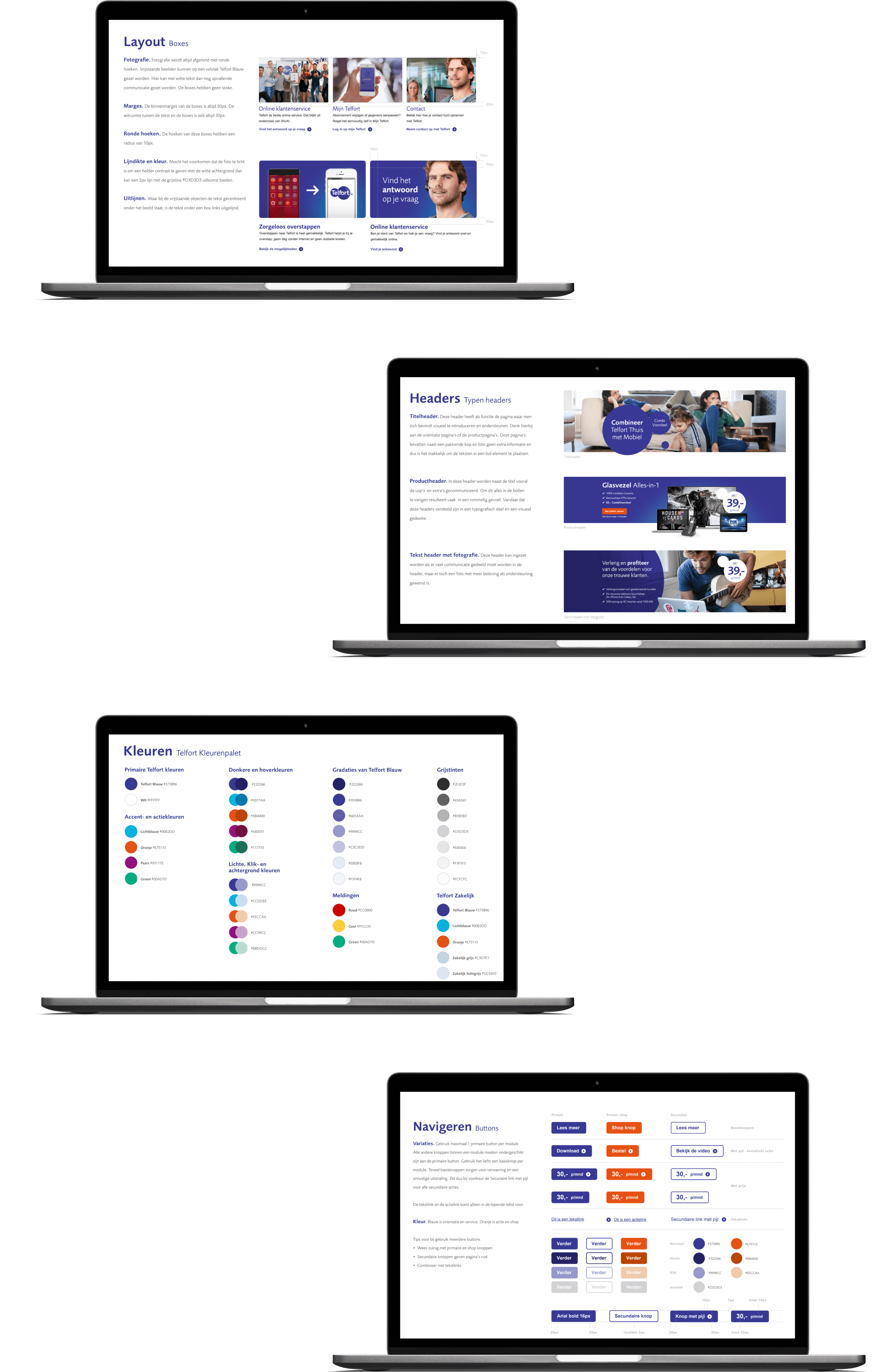
Hieronder staan een paar voorbeelden waarin de styleguide staat weergegeven.

Telfort Sketch componenten
Hieronder staan een aantal componenten die vertaald zijn van Photoshop naar Sketch. Vervolgens zijn deze componenten omgezet naar Sketch symbolen zodat we sneller aanpassingen konden maken indien dit nodig was.

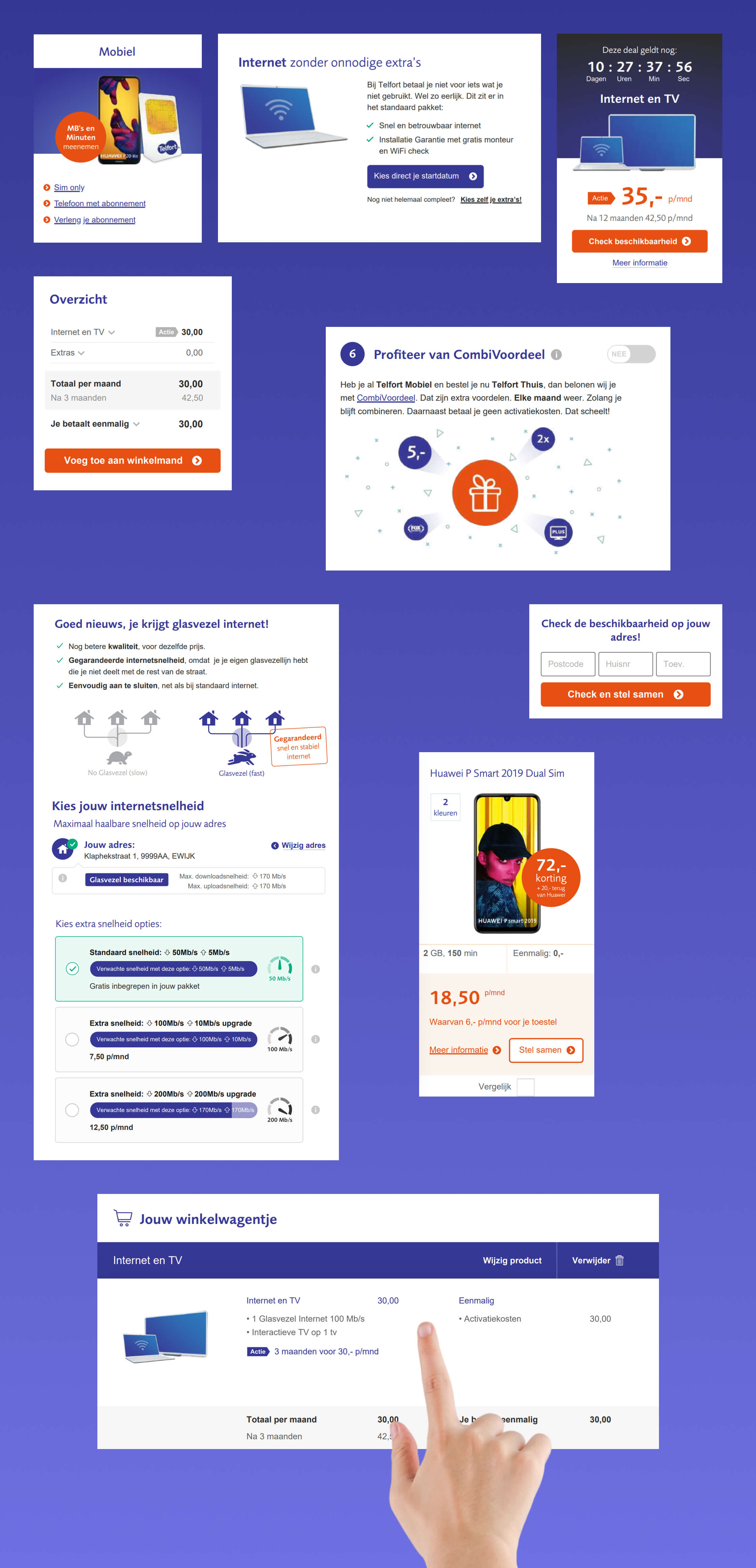
Volledige uitgewerkte pagina's met componenten van Telfort
Hieronder staan wat afbeeldingen van pagina's waarin de componenten zijn verwerkt tot volledige pagina's van Telfort.

Gebruikerstest productpagina & samenstellen pagina
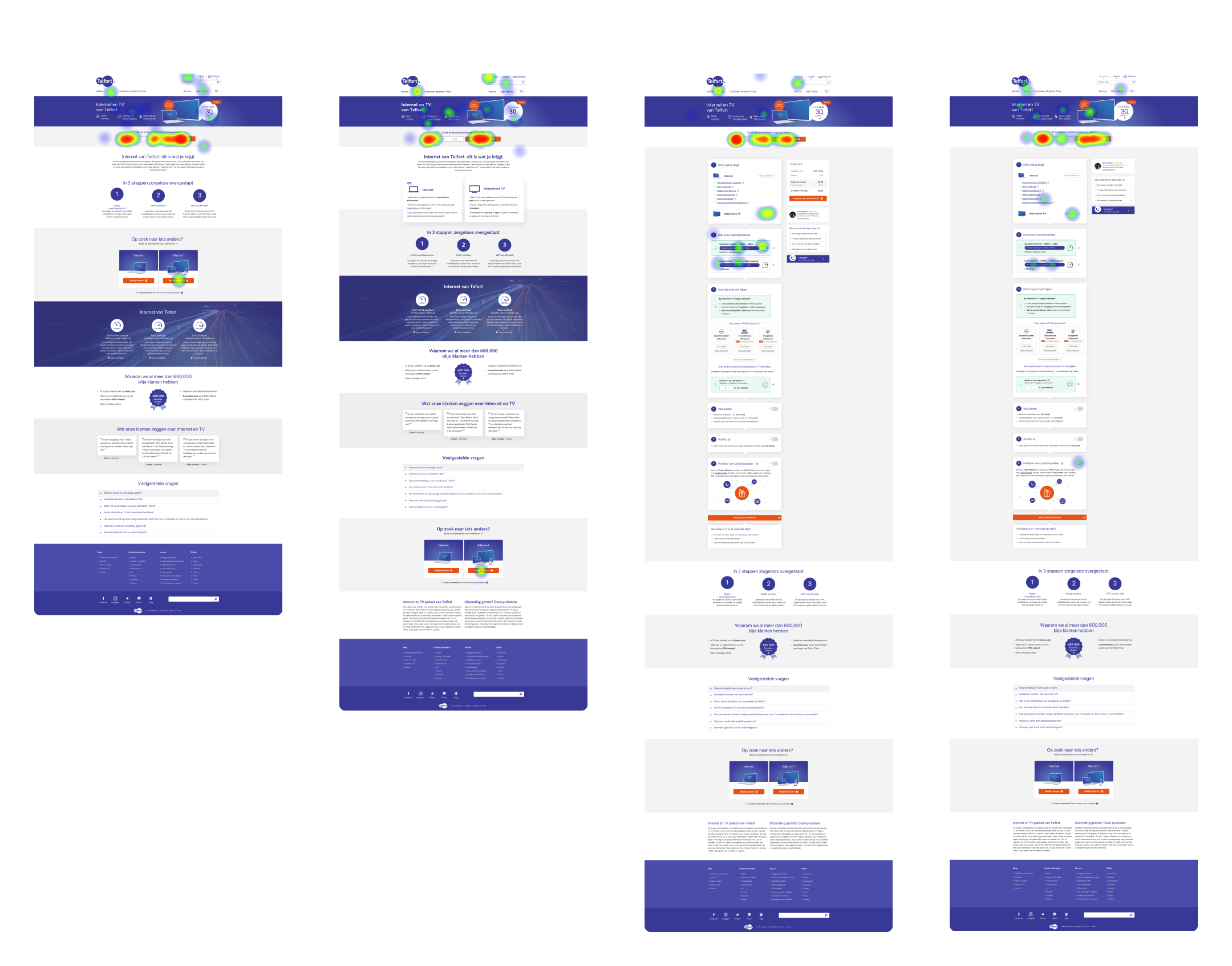
Met nieuwe componenten hebben we verschillende Telfort-pagina’s vernieuwd, zoals de bestel- en productpagina’s. Om te zien of dit de conversie verbeterde, deden we gebruikerstesten via een ABC-test met varianten van de productpagina en de “stel je producten samen”-pagina. Hieronder staan twee onderzoeksvragen met de bijbehorende resultaten als voorbeeld van de testopzet en uitvoering.
Gegevens van de test:
- 50 respondenten per variant
- Kwalitatieve feedback per scherm/flow
- Kwantitatieve feedback: vergelijk klik- en heatmaps, gemiddelde tijd voor een taak, voltooiingspercentage van doelen, enz.
Onderzoeksvraag 1
Je denkt erover na om een Internet en TV pakket van Telfort te bestellen. Je bezoekt de volgende pagina om meer informatie over dit pakket te krijgen. Waar klik je om de beschikbaarheid van dit pakket op jouw adres te zien?

Kon je makkelijk de beschikbaarheid op je adres vinden?
| Huidig | Variant A | Variant B | Variant C | |
|---|---|---|---|---|
| Ja | 84% | 90% | 84% | 88% |
| Nee | 14% | 4% | 12% | 10% |
| Ander | 2% | 6% | 4% | 2% |
Opmerkingen:
Control:Ik kon mijn postcode niet eens invullen dus dat werkt al niet.
Variant A:
Het was niet moeilijk maar omdat het zo klein staat viel het weg bij de rest van de informatie die er te vinden is.
Variant B:
- Volgens mij staat deze informatie er niet bij, maar ik kan de pagina niet goed zien.
- Liep even te zoeken. maar niet te lang.
Variant C:
- Het is goed te vinden, maar de afbeelding is erg klein waardoor het alsnog lang duurt
Wat voor cijfer zou je deze pagina geven?
| Huidig | Variant A | Variant B | Variant C | |
|---|---|---|---|---|
| 1 | 4% | 0% | 0% | 0% |
| 2 | 2% | 2% | 0% | 6% |
| 3 | 27% | 20% | 37% | 25% |
| 4 | 37% | 50% | 35% | 43% |
| 5 | 29% | 28% | 27% | 25% |
| Ander | 0% | 0% | 0% | 0% |
| Rating | 3,86 | 4,04 | 3,90 | 3,88 |
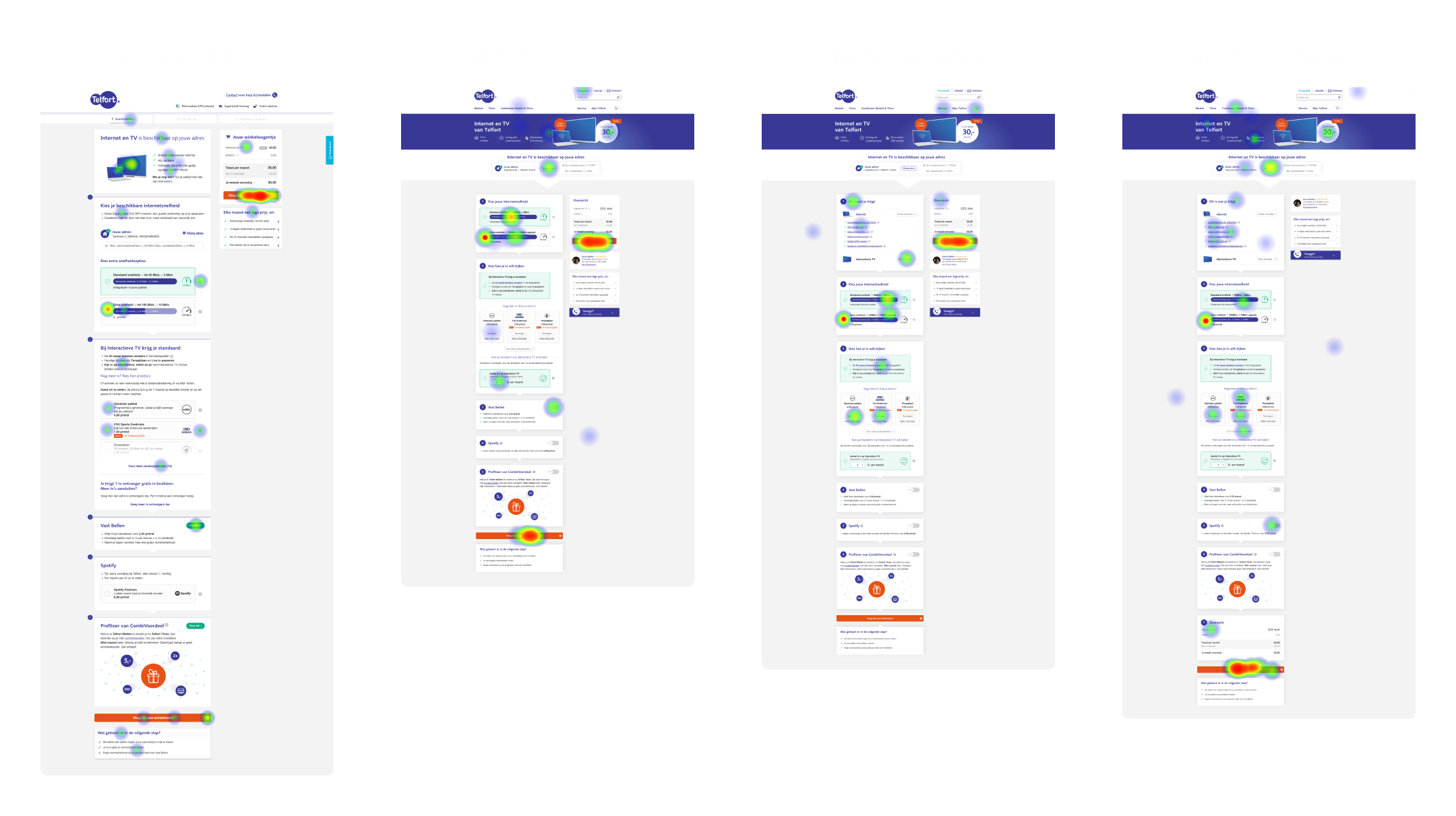
Onderzoeksvraag 2
Je ziet nu het beschikbare Internet en TV pakket wat is samengesteld voor jou. Bekijk de verschillende mogelijkheden en bestel dit pakket.

Kun je alle informatie die je wilt weten vinden op deze pagina? Wat zou er beter kunnen?
| Huidig | Variant A | Variant B | Variant C | |
|---|---|---|---|---|
| Good | 57% | 58% | 55% | 57% |
| Adjustment: | 4% | 6% | 25% | |
| Adjustment: Cost | 2% | 2% | 2% | |
| Adjustment: TV channel | 6% | 2% | ||
| Adjustment: Package | 2% | 2% | 4% | |
| Adjustment: Phone | 2% | 0% | ||
| Adjustment: CV | 4% | |||
| Adjustment: Shoppingbasket | 2% | 2% | ||
| Adjustment: Hardware | 2% | |||
| Too much information | 22% | 16% | 24% | 6% |
| No input | 10% | 8% | 8% | 10% |
Wat voor cijfer zou je deze pagina geven?
| Huidig | Variant A | Variant B | Variant C | |
|---|---|---|---|---|
| 1 | 4% | 0% | 2% | 2% |
| 2 | 10% | 6% | 12% | 10% |
| 3 | 24% | 33% | 37% | 29% |
| 4 | 39% | 43% | 29% | 35% |
| 5 | 24% | 16% | 20% | 24% |
| Ander | 0% | 2% | 0% | 0% |
| Rating | 3,69 | 3,70 | 3,53 | 3,69 |
Terugblik op het project
Het resultaat wat we behaald hebben uit het verbeteren van de componenten en het verbeteren van de checkout en het bestellen van de producten op de Telfort website resulteerde in meer conversies. Daarnaast hebben we door het vastleggen van alle componenten via Frontify en het maken van symbolen in Sketch een structuur neergezet waar zowel de UX designers als de developers van Telfort wat aan hebben om hun werk sneller en beter uit te voeren.
De vervolgstappen zijn om de checkout verder te gaan testen. Met ABC tests om te kijken of er nog meer resultaat uit de conversies valt te halen. Daarnaast zal de focus in het volgende project gaan liggen in het upsellen en cross-sellen van verschillende producten van Telfort.
Tijdens het project is er veel geschakeld tussen het sales en development team en de conversie specialisten. Door middel van deze samenwerking hebben we een mooi resultaat neergezet wat de conversie heeft verhoogd en wat de development tijd heeft kunnen versnellen doordat alles gestructureerd was neergezet voor de front-end developers. Doordat ik tijdens dit project met veel mensen van verschillende specialismes heb mogen samenwerken heb ik nieuwe dingen geleerd over front-end development en het analyseren van data.